While keyword optimization, mobile experience, and backlinks are crucial for SEO, many overlook a key factor: on-page user experience. Google, however, places significant importance on this, and their Core Web Vitals are the metrics they use to measure it. Introduced in 2020, these signals assess your website’s performance based on how quickly it loads, how smoothly it responds to interactions, and whether or not the layout stays stable as users engage with it.
Even though Core Web Vitals have undergone changes since their launch, they remain a critical component of Google’s ranking algorithm. In this guide, we’ll dive into what Core Web Vitals are today, how they impact your rankings, and practical steps to help you optimize your scores for better user experience and SEO performance.
Key Takeaways:
- Core Web Vitals are an essential Google ranking factor that assesses user experience.
- They measure your website’s loading speed, interactivity, and visual stability.
- Tools like Google Search Console and PageSpeed Insights can help you track and improve your Core Web Vitals scores.
What Are Core Web Vitals?
Core Web Vitals are Google’s way of evaluating the overall user experience on a web page, focusing on key aspects that impact how visitors interact with your site. These metrics help Google determine whether your site provides a smooth, efficient, and engaging experience for users. While keyword relevance and content quality remain important, Core Web Vitals emphasize the technical performance of your website—something that can make or break a visitor’s experience.
The Three Core Metrics:
- Largest Contentful Paint (LCP) – LCP measures how long it takes for the largest visible element on your page to fully load. This could be an image, a block of text, or a video. Google recommends an LCP of 2.5 seconds or less to ensure a smooth user experience.
- Interaction to Next Paint (INP) – INP assesses how responsive your website is when a user interacts with it. Whether they’re clicking a button, filling out a form, or navigating to another page, INP measures the delay between their action and your website’s response. A good INP score should be under 200 milliseconds.
- Cumulative Layout Shift (CLS) – CLS evaluates the visual stability of your site. It tracks how often elements on the page move unexpectedly while a user interacts with it. A low CLS score (under 0.1) indicates that the page is stable and provides a consistent viewing experience, avoiding frustrating shifts in layout.
Optimizing for these three Core Web Vitals ensures that your site loads quickly, responds smoothly to interactions, and maintains a stable layout, creating a better overall user experience.
Why Are Core Web Vitals Important?
Google uses Core Web Vitals as a key ranking factor to improve user experience and overall satisfaction. Since Google’s goal is to deliver the best possible experience for search users, websites that prioritize smooth, fast, and stable interactions are rewarded with higher search rankings. Simply put, better Core Web Vitals scores can lead to improved SEO visibility, which translates to more organic traffic and potential conversions for your site.
User Experience
Optimizing Core Web Vitals has a direct impact on user experience. Sites with faster load times, smoother interactivity, and stable visuals keep users engaged for longer periods. This means fewer bounces and more time spent browsing your content—factors that indicate to Google that your site is providing value. Whether visitors are scrolling through a blog or shopping for products, a well-optimized website enhances their overall experience, which Google values highly in its ranking algorithm.
Other Factors Considered by Google
While Core Web Vitals play a critical role in SEO, Google also considers other important factors that contribute to a good page experience:
- Mobile Optimization: A responsive design that works seamlessly across mobile devices is essential for ranking well, especially as mobile traffic continues to rise.
- HTTPS Usage: Secure connections via HTTPS are a must for protecting users’ data and ensuring trustworthiness. Google favors sites that prioritize security.
- Safe Browsing: Sites must be free of malicious content, such as malware or deceptive practices, to maintain a good standing in Google’s search results.
By optimizing your Core Web Vitals and addressing these additional factors, you create a well-rounded site that both users and search engines will appreciate.
How to Check Your Website’s Core Web Vitals
Keeping track of your Core Web Vitals is crucial to ensuring your site meets Google’s performance standards. Fortunately, there are two powerful tools you can use to check your scores and identify areas for improvement: Google Search Console and PageSpeed Insights.
Google Search Console
One of the easiest ways to monitor your site’s Core Web Vitals is through Google Search Console. To access your scores, navigate to the “Experience” section, where you’ll find a detailed breakdown of your site’s performance, including how it fares in terms of Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
Google Search Console provides insights into which pages are performing well and which need improvement, making it easier to address issues that could be hurting your search rankings.
PageSpeed Insights
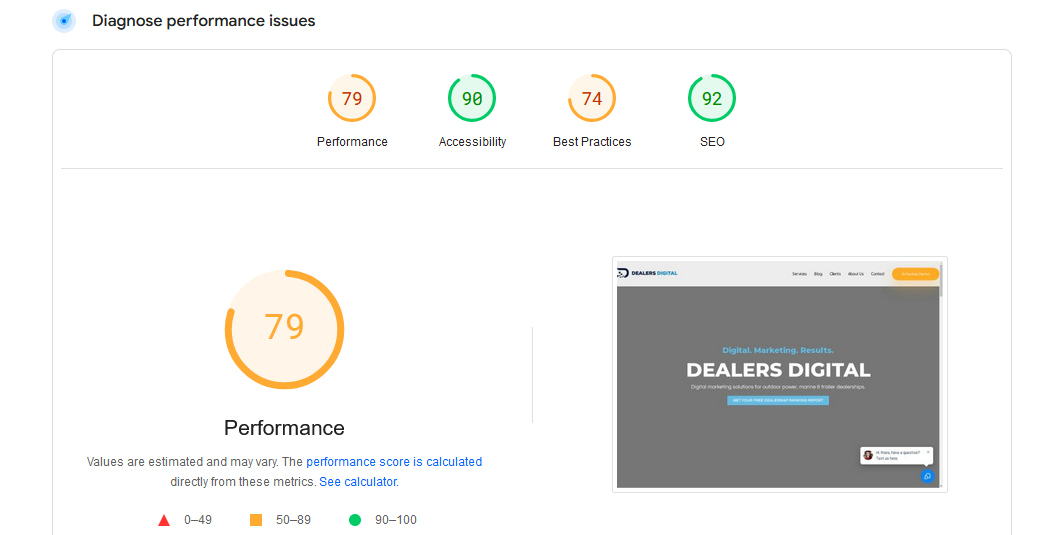
For more detailed metrics and actionable suggestions, PageSpeed Insights is an invaluable tool. It evaluates your website’s performance across both desktop and mobile devices, offering a score for each Core Web Vital, along with specific recommendations on how to improve them. Whether it’s compressing images to improve LCP or reducing JavaScript execution time to boost INP, PageSpeed Insights gives you the data you need to make targeted improvements.
By regularly checking these tools, you can stay on top of your website’s performance and ensure your Core Web Vitals are optimized for both users and search engines.
How to Improve Core Web Vitals Scores
Improving your Core Web Vitals can have a significant impact on both user experience and your search engine rankings. Here’s a breakdown of actionable strategies for enhancing each of the key metrics: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
Improving Largest Contentful Paint (LCP)
LCP measures how quickly the largest element on a page becomes visible to users. To reduce loading times and improve LCP, consider the following:
- Reduce content at the top of the page: Keep the most important content minimal and relevant. Large images or heavy elements at the top can slow down the initial loading time.
- Optimize image formats and file sizes: Compress images and use modern formats like WebP, which offer high quality at smaller file sizes.
- Use lazy loading: Implement lazy loading so that images and videos only load when they become visible on the screen, reducing initial load times.
- Choose a faster hosting provider: A reliable and fast web host can dramatically improve your site’s loading performance.
Improving Interaction to Next Paint (INP)
INP evaluates how quickly your website responds to user interactions, such as clicks or form inputs. Here’s how you can improve it:
- Reduce third-party scripts and minimize JavaScript: Remove any unnecessary third-party scripts and limit the amount of JavaScript your page needs to execute to respond to user inputs.
- Compress and optimize CSS and HTML files: Reduce the size of CSS and HTML files by minifying them to ensure they load faster and improve interaction times.
- Simplify page layout and reduce main thread work: Cut down on complex layouts or animations that require a lot of computational power from the browser’s main thread.
Improving Cumulative Layout Shift (CLS)
CLS focuses on visual stability, ensuring that elements on your page don’t shift unexpectedly while loading. To reduce layout shifts, try the following:
- Set size attributes for all media elements: Always define the width and height for images and videos to ensure the browser reserves the right space for them during loading.
- Reserve space for dynamic elements like ads: Ensure that any dynamic content such as ads or pop-ups doesn’t disrupt the layout by reserving the space they need ahead of time.
- Use web fonts that load quickly and don’t cause layout shifts: Choose fonts that load efficiently, and consider using font-display: swap to avoid invisible text during loading.
By focusing on these optimization strategies, you can enhance your Core Web Vitals scores, which will improve both the user experience and your site’s overall search visibility.
Tips for Future Website Optimizations
To ensure ongoing success and maintain high Core Web Vitals scores, it’s essential to adopt a proactive approach to website optimization. Here are some effective strategies:
- Plan Early: Don’t wait for problems to arise. Regularly monitor your Core Web Vitals scores using tools like Google Search Console and PageSpeed Insights. This proactive approach allows you to identify and address potential issues before they affect your site’s performance and user experience.
- Leverage Customer Data: Use analytics tools to gather insights into user behavior and interaction patterns on your website. By understanding how visitors engage with your site, you can tailor your optimizations to better meet their needs and preferences.
- Regular Audits: Perform periodic audits of your website’s performance using tools like Google Lighthouse or PageSpeed Insights. These audits will help you uncover areas for improvement, ensure your site remains competitive, and keep your Core Web Vitals scores high.
Optimizing Core Web Vitals for Long-Term SEO Success
Focusing on Core Web Vitals is crucial for improving both SEO rankings and overall user experience. As Google continues to prioritize user satisfaction in its ranking algorithms, optimizing these metrics will keep you ahead of the competition. Begin monitoring your Core Web Vitals today and take actionable steps toward enhancing your website’s performance.
Ready to elevate your website’s performance? Contact Dealers Digital Marketing for a consultation on optimizing Core Web Vitals and improving your website’s SEO performance. Let’s work together to enhance user experience and drive more traffic to your site!